在这里通过查看有关 AstroBox 的文档及帮助来快速为你答疑解惑。
常见问题
我应该怎么获取 AuthKey?
您仅需要在设置页中登录小米运动健康的小米账号,AstroBox即可自动将您的AuthKey及设备连接记录同步到AstroBox中。
要怎么将设备连接至 AstroBox?
你需要先在已配对的 Android 设备上获取穿戴设备的 AuthKey,然后将设备调至“连接新设备”状态。
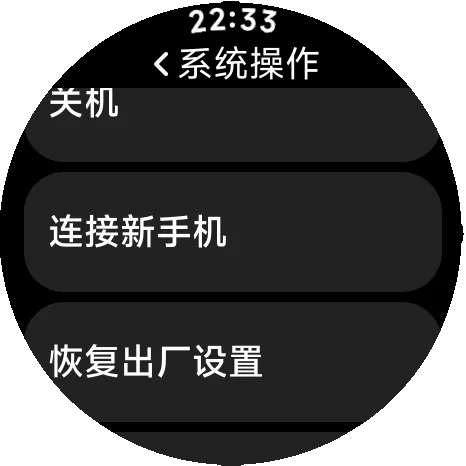
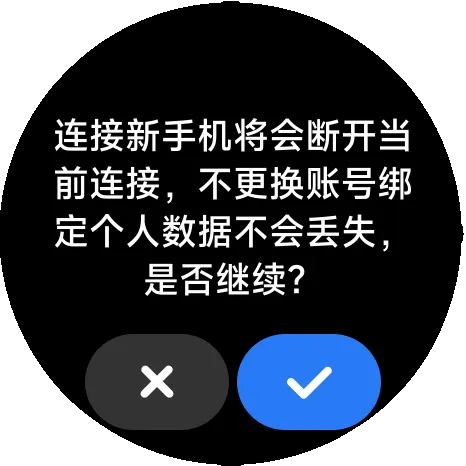
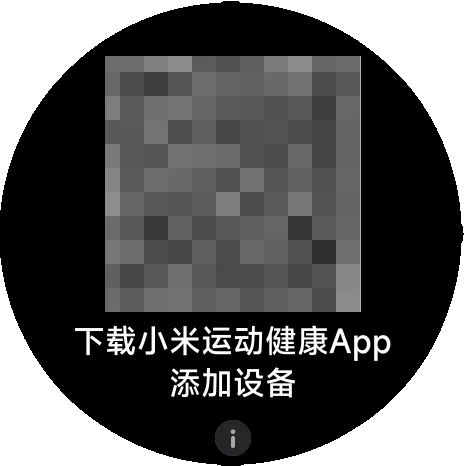
怎么让设备进入”连接新设备”状态?




在 AstroBox 的切换设备页面内等待应用完成扫描设备,之后找到你的设备,输入 AuthKey,点击发送图标。
之后你的电脑或手机应当会提示你是否要与你的穿戴设备进行配对,穿戴设备也会弹出配对提醒,全都选择允许配对即可。
当设备提示“配对成功”时,即表示你的设备已连接到 AstroBox。
文档
命令行模式 / Command mode
命令行模式
astrobox install ./path/to/your/package --type watchface支持的平台
该特性要求 AstroBox 版本最低为 0.1.0。
| 平台 / Platform | 状态 / Status | 备注 / Note |
|---|---|---|
| Windows | Available | |
| Linux | Planned | 该特性预计将包含在该平台版本 AstroBox 初始版本。 |
| macOS | Planned | 该特性预计将包含在该平台版本 AstroBox 初始版本。 |
| iPadOS | Not Planned | 由于该平台特性,将永远不会拥有命令行模式。 |
| iOS | Not Planned | 由于该平台特性,将永远不会拥有命令行模式。 |
| Android | Not Planned | 由于该平台特性,将永远不会拥有命令行模式。 |
参考
Usage
astrobox install <package> [--type <type>]
<package> - The package name
--type <type> - The package type(watchface, quickapp ,firmware)Available commands
| 命令 / Command | 描述 / Description |
|---|---|
help <command> | 查看帮助信息 / Show the help messages |
install <package> [options] | 安装一个包文件 / Install a package |
exit | 退出程序 / Exit the program |
使用包管理器在 Linux 上安装
目前Linux版本暂未发布至FlatPak,仅提供Deb / Rpm软件包下载,敬请期待!
安装
对于Debian / Ubuntu
sudo apt install ./astro-box.deb对于Fedora / CentOS / RHEL
sudo dnf install ./astro-box.rpm“通过 AstroBox 获取” 徽标的使用
徽标链接
我们提供了多种”Get it on AstroBox”徽标以便您放置在您的资源发布页、帖子中,用户点击该徽标后能快速跳转至AstroBox应用内下载资源:
请在合适的地方插入以下html以添加该徽标:
<a href="https://astrobox.online/open?source=res&res=资源名称&provider=official" target="_blank" rel="noopener noreferrer">
<img src="/goab/en/white.svg">
</a>简体中文版本 / Chinese Simplified Version
| 样式 | 配色 | 图片 | 链接 |
|---|---|---|---|
| 标准 | 黑色 | https://astrobox.online/goab/zhcn/black.svg |
|
| 灰色 | https://astrobox.online/goab/zhcn/gray.svg |
||
| 亮色 | https://astrobox.online/goab/zhcn/white.svg |
||
| 胶囊 | 黑色 | https://astrobox.online/goab/zhcn/rounded/black.svg |
|
| 灰色 | https://astrobox.online/goab/zhcn/rounded/gray.svg |
||
| 亮色 | https://astrobox.online/goab/zhcn/rounded/white.svg |
||
| 链接 | 黑色 | https://astrobox.online/goab/zhcn/linked/black.svg |
|
| 灰色 | https://astrobox.online/goab/zhcn/linked/gray.svg |
||
| 亮色 | https://astrobox.online/goab/zhcn/linked/white.svg |
English Ver / 英文版本
| 样式 | 配色 | 图片 | 链接 |
|---|---|---|---|
| 标准 | 黑色 | https://astrobox.online/goab/en/black.svg |
|
| 灰色 | https://astrobox.online/goab/en/gray.svg |
||
| 亮色 | https://astrobox.online/goab/en/white.svg |
||
| 胶囊 | 黑色 | https://astrobox.online/goab/en/rounded/black.svg |
|
| 灰色 | https://astrobox.online/goab/en/rounded/gray.svg |
||
| 亮色 | https://astrobox.online/goab/en/rounded/white.svg |
||
| 链接 | 黑色 | https://astrobox.online/goab/en/linked/black.svg |
|
| 灰色 | https://astrobox.online/goab/en/linked/gray.svg |
||
| 亮色 | https://astrobox.online/goab/en/linked/white.svg |
规范化使用
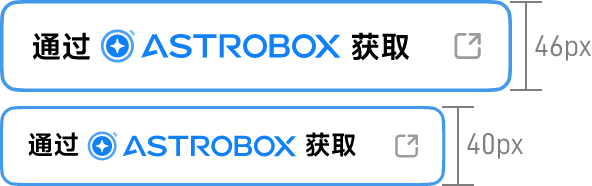
为保证在页面上的可读性,我们建议您在使用徽标时将其高度设为 46px,最小不应低于 40px

当高度为 46px 时,字号为 16px;当高度为 40px 时,字号为 14px
徽标的外边距建议应为高度的 1.25 倍 (125%),在等比缩放后还需四舍五入以使得数不保留小数点,如 46px 高边距即为 12px,40px 高边距即为 5px